New and Planned Improvements
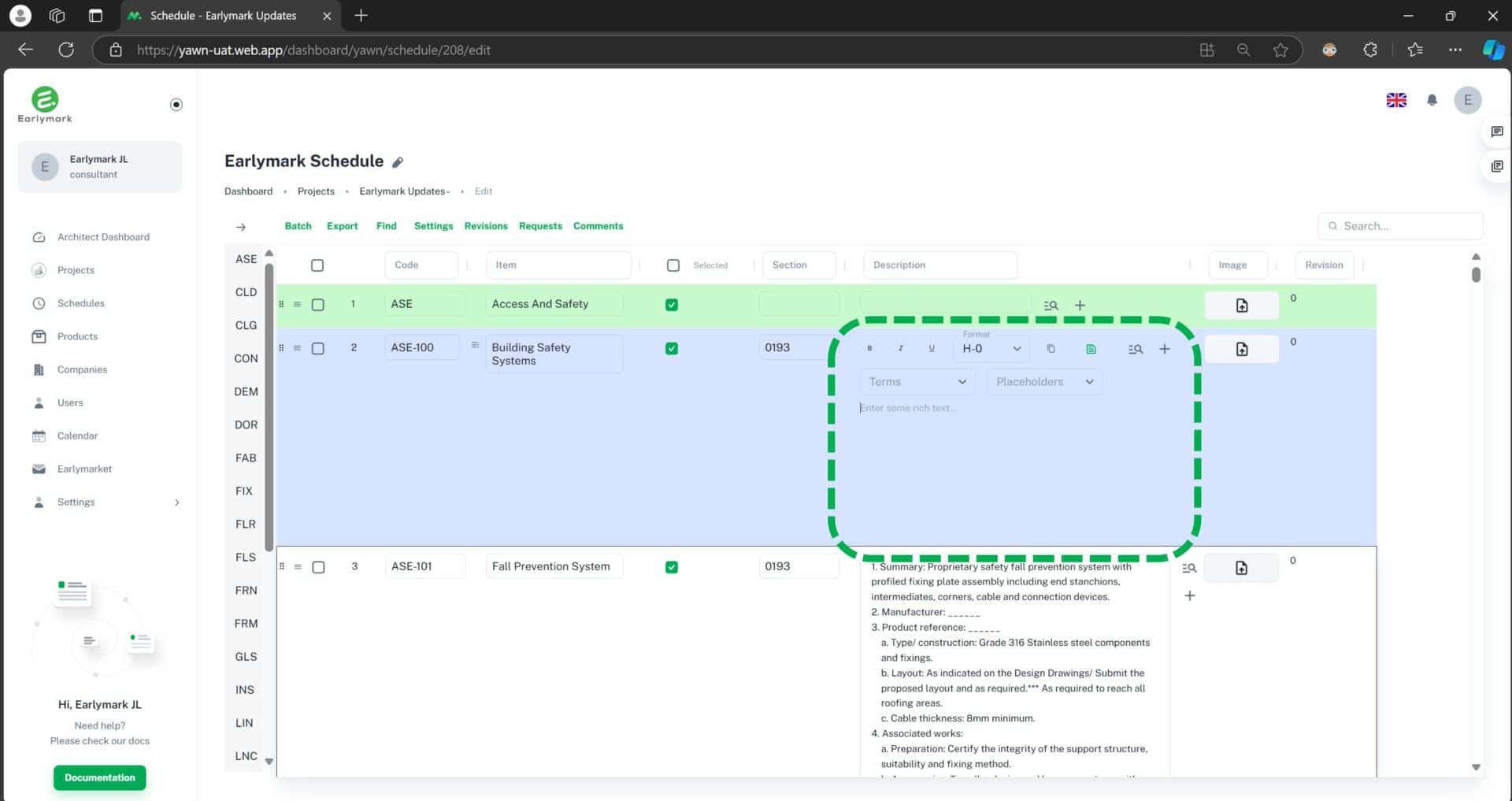
- Description Editor Upgrade (In Progress): Developing a pop-up or side panel editor to address current glitches, with plans for real-time collaborative editing indicators.
- Custom Column Width for PDF Export Layouts (For Observation): Planned observation of whether column width settings should apply to specific PDF orientations, such as landscape and portrait, to improve layout consistency.
- Real-Time Visual Indicator in Description Editor (Future Consideration): Potential visual indicator to show when another user is actively editing a description, supporting seamless collaboration.
- Extended Permissions for Commentator Roles (Proposed): Suggestion to allow Commentator roles to resolve comments, improving external client collaboration.
Optimisations
- Automatic Selection for New Lines: New lines auto-selected to improve request visibility for clients, preventing duplicate entries in filtered views.
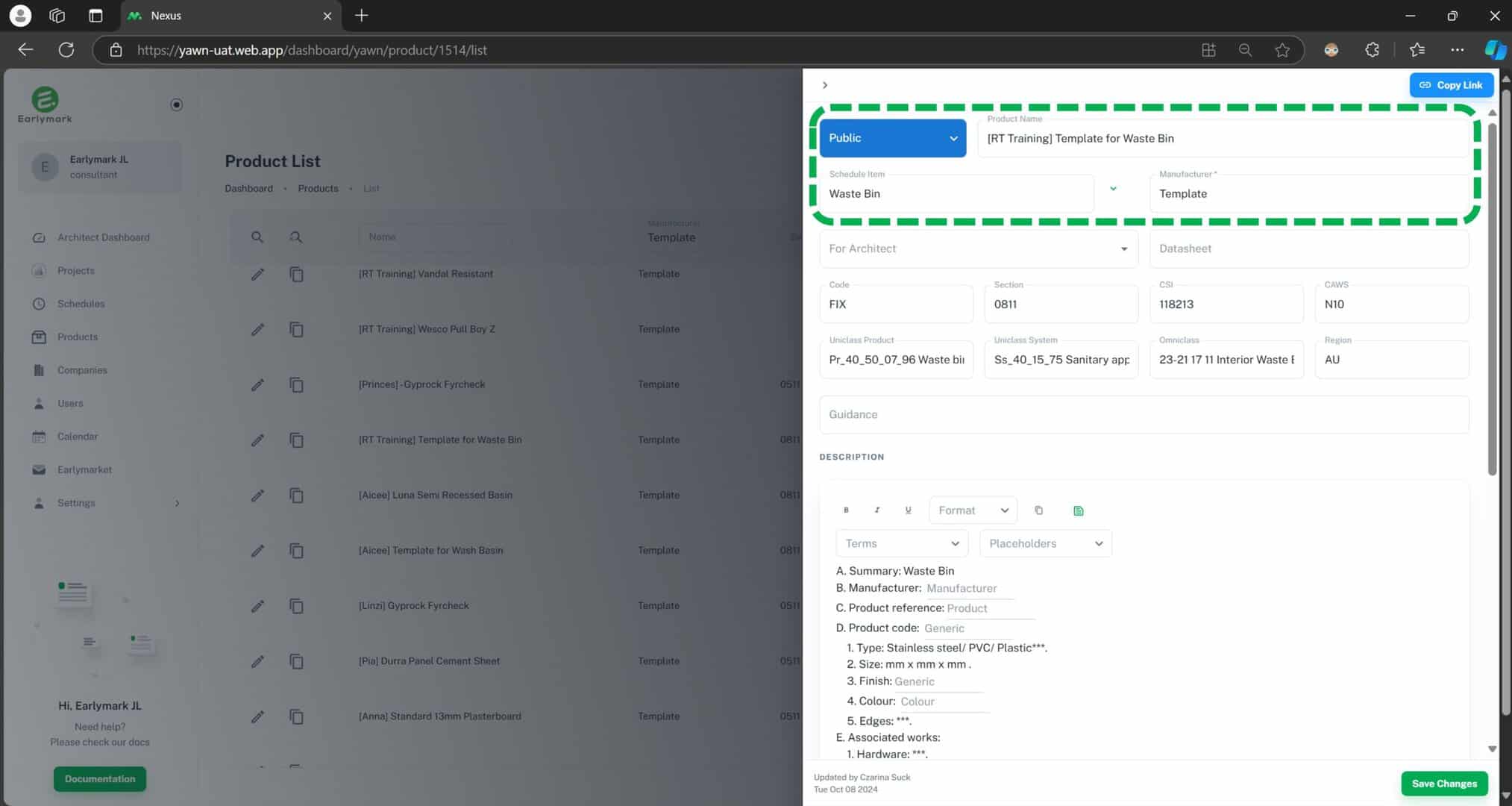
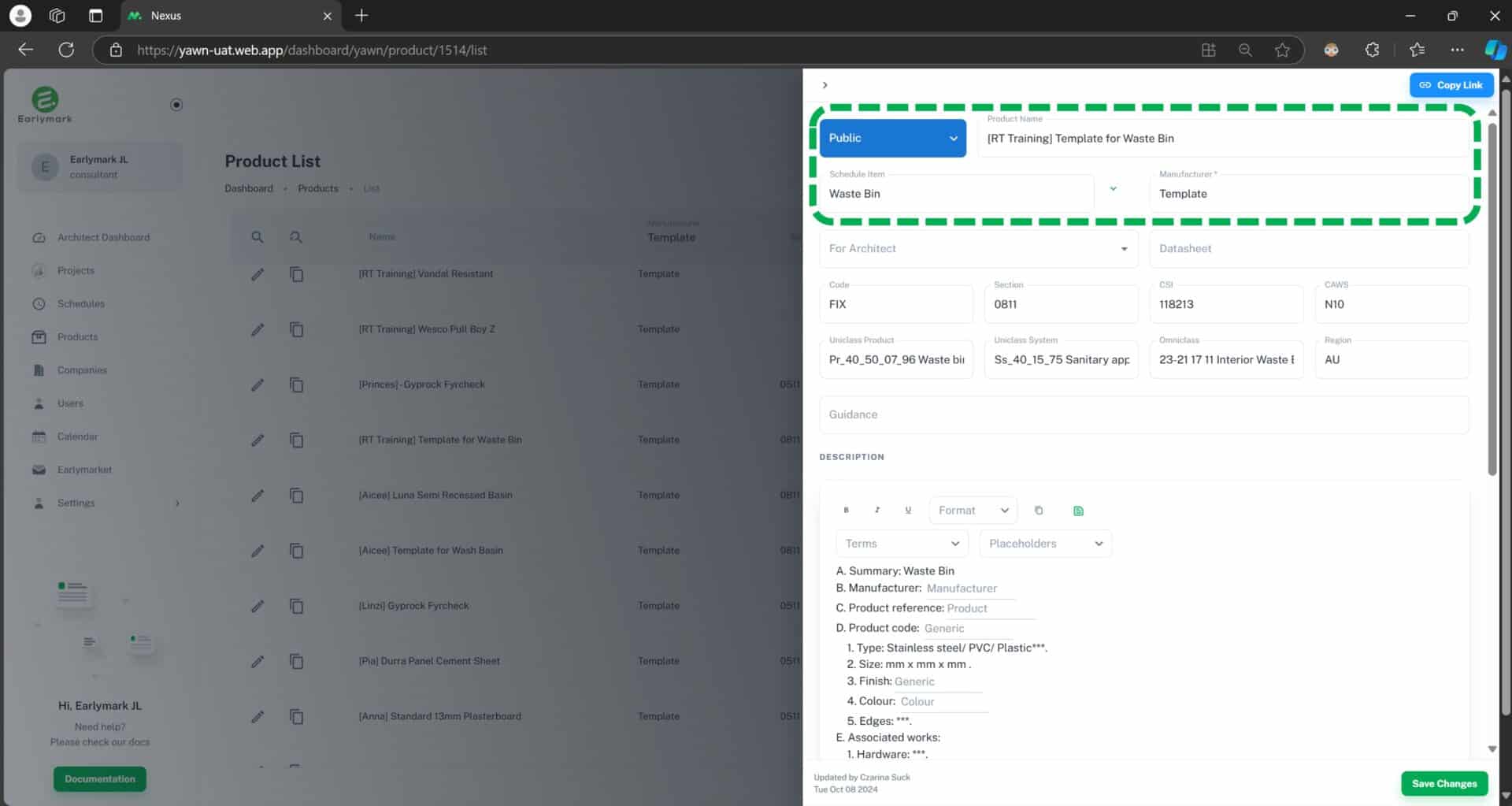
- Product Name Display: Increased font size and moved item name to a separate line in product editing for improved readability.

- Print Column Width Control: Enabled consistent column width settings across all users in printed exports, distinct from individual schedule settings.
Bug Fixes
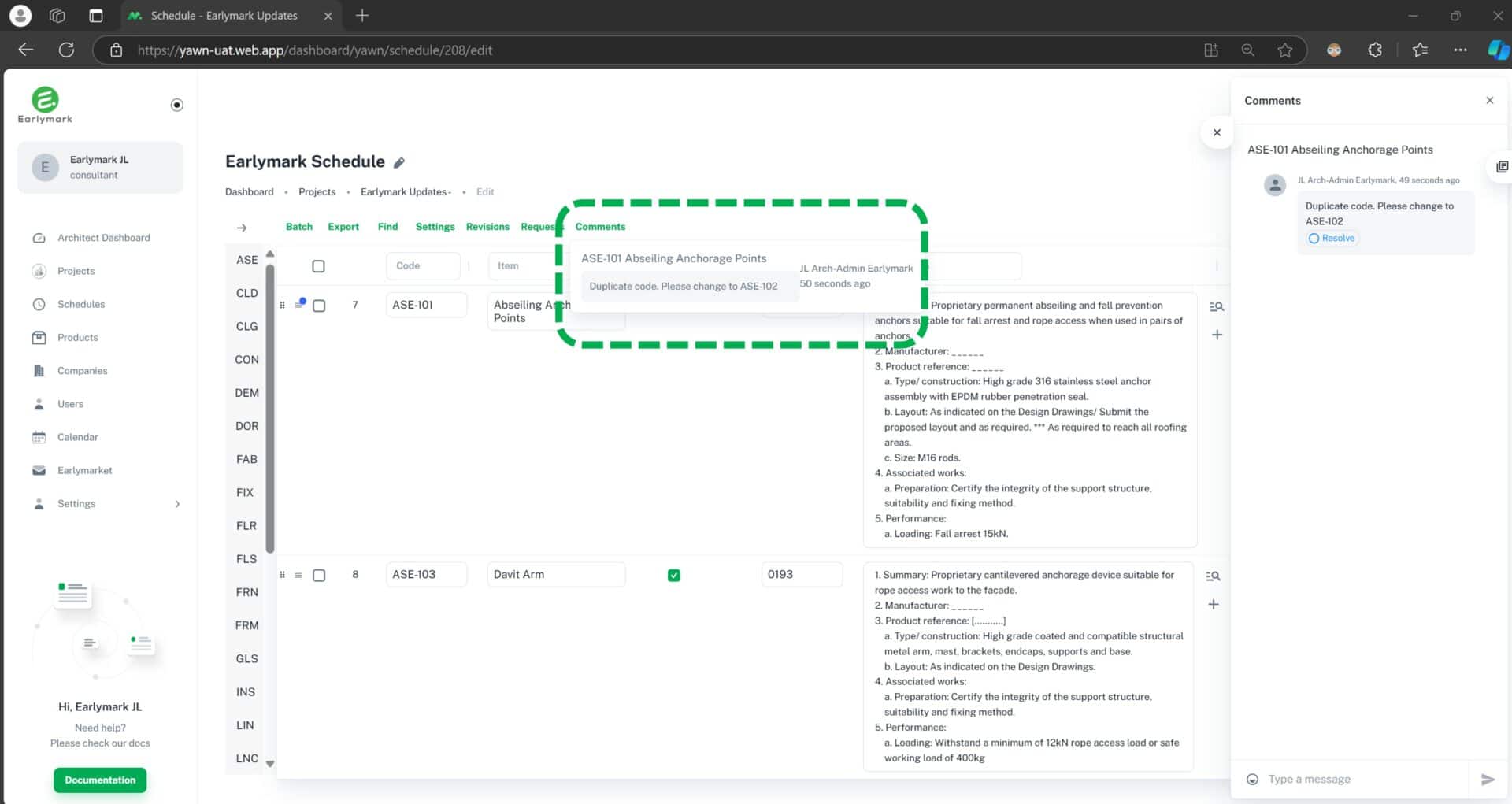
- Comments Notification Menu: Fixed display to show only unresolved comments, updating in real-time without needing a page refresh.

- Product Image Upload Issue: Resolved image upload issues during product creation, ensuring images save correctly.
- Resolved Button Interaction: Fixed ‘+’ button issues to prevent unintended blinking behaviour.
- Description Field Numbering: Adjusted to hide numbering on blank descriptions unless toggled, minimising editor distractions.